As I said already, you should NEVER store passwords in any file going to your Git repo – there is a circle in Dante’s hell just for people doing that 🙂
Up until recently you had a few options to store secrets where the most used one was to store them in Application settings of your Azure App Service (there is another circle for people still using cloud service/VMs in 2018) and then during the runtime app service will override the local dev settings with the appropriate environment ones. That is a bit better as now you don’t have to be afraid of anyone having access to your repo that just about anyone having access to the Azure Portal with services.
To make this even safer Microsoft created a secure storage called Azure Key Vault to which you move all the secrets from Application Settings and now only folks who have access to Azure Key Vault can see them.
The problem is now how to authenticate with Key Vault and the only solution up until a few months ago was to use Azure Key Vault from a web app using client secret which basically meant that you have to store your Key Vault password into the Application settings which kind of made the whole purpose of Key Vault questionable as anyone having access to App settings will get the password for Key Vault and 3 minutes later access to the secrets there.
Alas, do not despair, my dear reader, as little thinker fairies from Microsoft Azure team invented Azure Active Directory Managed Service Identity (MSI) just so we can secure our secrets in a worry-free way.
So what is MSI and how it helps with the problem?
Good question!
Basically, the idea is here that you make an AAD account for your app service with secret credentials not shown anywhere on the portal and then you grant Azure Key Vault access rights to that account so without any secrets stored anywhere your app service will be authorized for Key Vault access.
How to create AAD account for your app service?
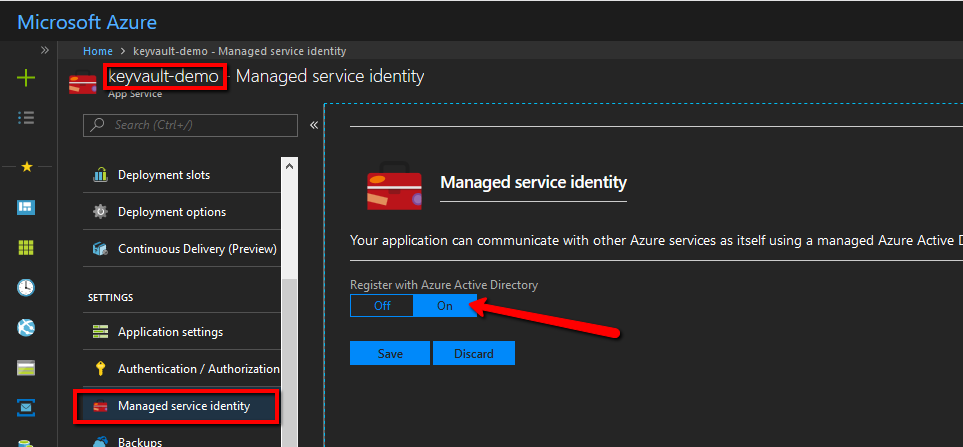
Easy peasy! Open your app service and scroll the settings until you find Manage service identity one click On and Save – that’s it.
Here is how I did that on my app service called keyvault-demo

How to authorize managed service identity to access Key Vault?
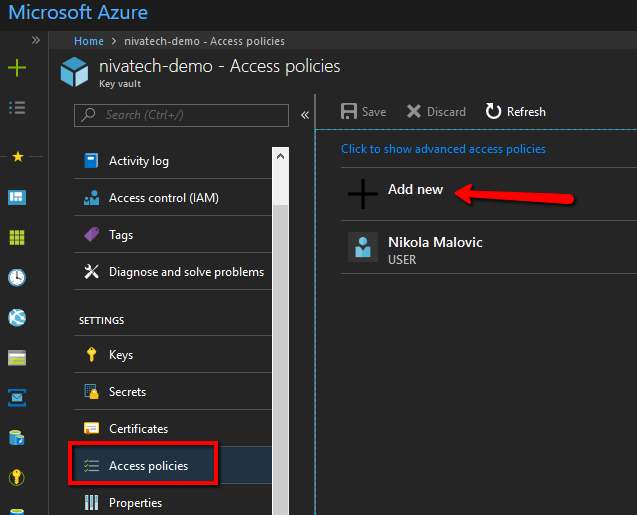
Also easy (you have to love new MS/Azure stack – superb simple and strong stuff) – open or create Key Vault, click on Access Policies and then click on Add.
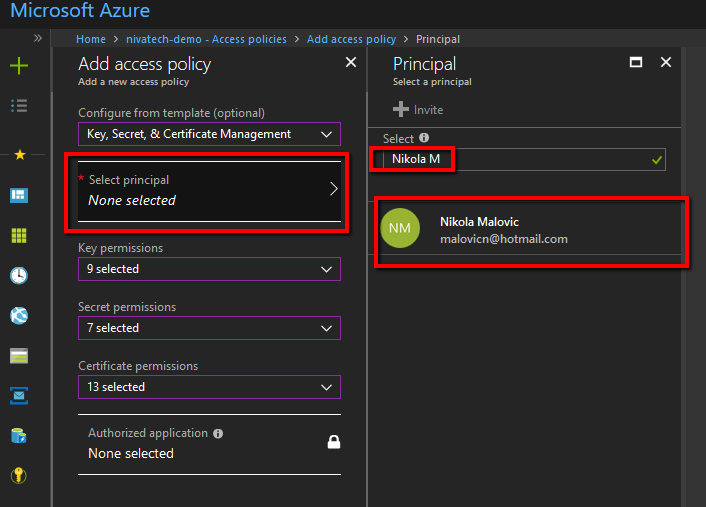
Here is how I did that on my key vault called nivatech-demo

On the Add access policy first select the template what the app service should have access too (I’ve given it in this blog post access to everything (keys, secrets and certs) , then click Select principal list item and in the search box on the right side enter the name of app service MSI you want to authorize (in this blog post keyvault-demo) and then click Select.

Don’t forget to click Save on the next screen 🙂

Et voila! Your app service can now access key vault and read keys/secrets/certs.
Can I see the sample of the code reading the value from Key Vault using this MSI thingy?
Oh, sure – it is quite simple.
Let say we want to store in our key vault a secret which will be used for JWT authorization in a key called jwt-secret-key and with value Y31n55o835dv2CpSAKsErqVUqkNb42P0.
In Key Vault find Secrets and click Generate/Import button.

And then fill the fields with the key name and value

(The story about the need of rotating keys will have to wait for some other time so we will not set any expiration date here)
How can I retrieve the value from Key Vault in my service?
The best way is to add KeyVault as a configuration provider and then the value will come out of the simple usage of IConfiguration as all the other config values.
The way how I do this in Papiri application is by modifying Program.cs file to be something like this
public class Program
{
public static void Main(string[] args)
{
var builder = WebHost.CreateDefaultBuilder(args);
//Add CacheKey Vault to configuration pipeline
builder.ConfigureAppConfiguration((context, configBuilder) =>
{
// vault host address - you can get the value from app settings
var vaultHost = "https://nivatech-demo.vault.azure.net/";
//Create Managed Service Identity token provider
var tokenProvider = new AzureServiceTokenProvider();
//Create the CacheKey Vault client
var kvClient = new KeyVaultClient((authority, resource, scope) =>
tokenProvider.KeyVaultTokenCallback(authority, resource, scope));
//Add CacheKey Vault to configuration pipeline
configBuilder.AddAzureKeyVault(vaultHost, kvClient, new DefaultKeyVaultSecretManager());
});
builder
.UseApplicationInsights()
.UseStartup<Startup>();
builder.Build().Run();
}
}
and that’s pretty much it – anywhere in your code you can do now
var keyFromVault = this.configuration.GetValue<string>("jwt-secret-key");
Wow, this is super cool but how can I run this code on my dev box?
I don’t use KeyVault locally (I prefer user secrets) but if you want to use it it is easy and all it is need is a few steps:
- Go to Key Vault / Access Policies / Add New and add yourself.
My subscription is tied to my Microsoft Account (MSA) and I use the same to login to my dev box but this works the same if you are using AAD accounts. - Install on your dev machine azure CLI 2.0
- Then run az login command on your dev box to and login with the same account from #1 to your Azure subscription
az login
That’s it – the code snippet from above should now work on your local box too!
Questions/Comments/Corrections/Suggestions – more then welcome 🙂
(In some of the future posts I will share how I secure in my Papiri application using MSI secret access to blob storage and service bus)