Papiri application is having a multiplatform client where the web one was done using React and for grid data representation and entry, we are using the really nice Adazzle React Data Grid components which are providing us Excell style data grid.
There are a lot of examples on their demo page but there is no example for something which is IMHO quite usual use case for data entry – lookup columns.
What is the problem you are solving?
Imagine that in your system, you have three UserType entities:
- ID: 1, Text: Admin
- ID:2, Text: User
- ID:3, Text: Guest
Imagine that you have a User entity that has a property UserTypeId which holds the ID values as data are in normalized form – something like this
ID: 10, Name: John Doe, UserTypeID: 1, Code: A10
ID: 20, Name: Jane Doe, UserTypeID: 2, Code: A11
There are two goals:
- Show a table where we will see the list of users with user types showing the text values
- Provide a way for the user to select a user type from a list showing the user type texts. Even user types the text the result of the selection should still be that user.UserTypeId will have the newly selected user type ID and not user type Text.
(To keep the post as short as possible, complete code sample can be seen here: https://codesandbox.io/s/92m35nm3jr and the post will just highlight only the important parts.)
Data binding the table
Once you fetch the list of users from the backend service you end with an array of Users which you can map to a collection of columns where a column key points to a property to which table should bind so all that is left is to map those two in the data grid definition
const userTypes = [
{ id: 1, title: "Admin" },
{ id: 2, title: "User" },
{ id: 3, title: "Guest" }
];
...
const users = [
{ id: 10, code: "A10", name: "John Doe", userTypeId: 1 },
{ id: 11, code: "A11", name: "Jane Doe", userTypeId: 2 }
];
...
const columns = [
{ key: "code", name: "Code", width: 80 },
{ key: "name", name: "Name", editable: true },
{ key: "userTypeId", name: "Type" }
];
...
constructor() {
super();
this.state = {
rows: users
};
}
...
<ReactDataGrid
...
columns={columns}
rowGetter={this.rowGetter}
rowsCount={this.state.rows.length}
/>
...
rowGetter = i => { return this.state.rows[i]; };
And that is pretty much it – a piece of cake.
Formatting the data
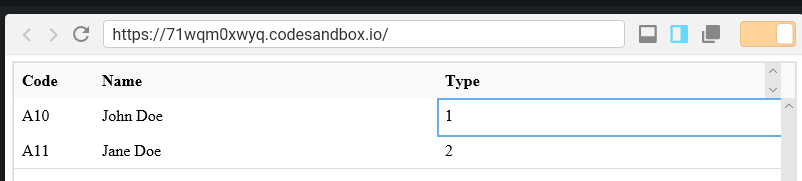
The problem we are going to tackle now is the fact that Type column shows user type id and not text which is not a very human-friendly solution 🙂

In order to do that we need to format the table cell representation which is likely another very simple thing to do – just a small component needed
const TypeFormatter = (props) => {
const userType = userTypes.find(p => p.id === parseInt(props.value, 10));
const text = userType ? userType.text : props.value;
return (
<span>{text}</span>
);
}
As you can tell from this code the component expects props with a value field which will carry on the value bound to the column which in case of typeId column will be an id: number
Once we have this formatter defined, we just need to attach it to a column where it will be used for rendering the display values.
const columns = [
...
{ key: "userTypeId", name: "Type", formatter: TypeFormatter }
];
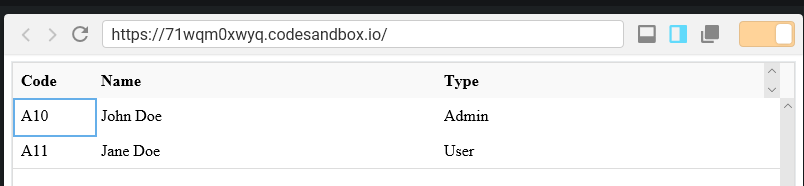
And that’s it – the type shows now text instead of id

Editing the lookup values
So let us add an ability to make John Doe be a Guest instead of admin by adding an auto-complete drop-down editor.
In order to do that we need to define editor component
const getUserTypeText = value => {
const userType = userTypes.find(p => p.id === parseInt(value, 10));
return userType ? userType.title : value;
};
const UserTypeEditor = (
<AutoCompleteEditor
options={userTypes}
valueParams={["id"]}
editorDisplayValue={(col, val) => getUserTypeText(val)}
/>
);
A little bit about the code:
- we have set the options to an array of user types – data source of lookup values
- editorDisplayValue is having an inline function defining what value will be shown initially when the drop-down editor is activated and as we want to show „Admin“ instead of „1“ we need to tweak editor display value
- valueParams contains the name of the property which will be used to set the state of the cell after selection. For example, I would enter „Guest“ in the auto-complete editor but the value set on the state will be still „3“. Without this property the user.UserTypeId will be „Guest“ which we don’t want.
And that is pretty much it, all that is needed to create an auto-complete lookup column in great Adazzle React Data Grid.

